We've seen a lot of articles talking about the use of the hamburger menu icon, whether it was good or not to use it in your mobile application. You might know it under other names like sandwich or hotdog but it's in fact just a list icon.
I'm not gonna explain why you should or shouldn't use it in your application but instead I'll talk about a solution we found for the menu of one of our apps, called SmartShare Mobile.
The advantages of the SmartShare "wheel menu"
Quickly switch between menu items
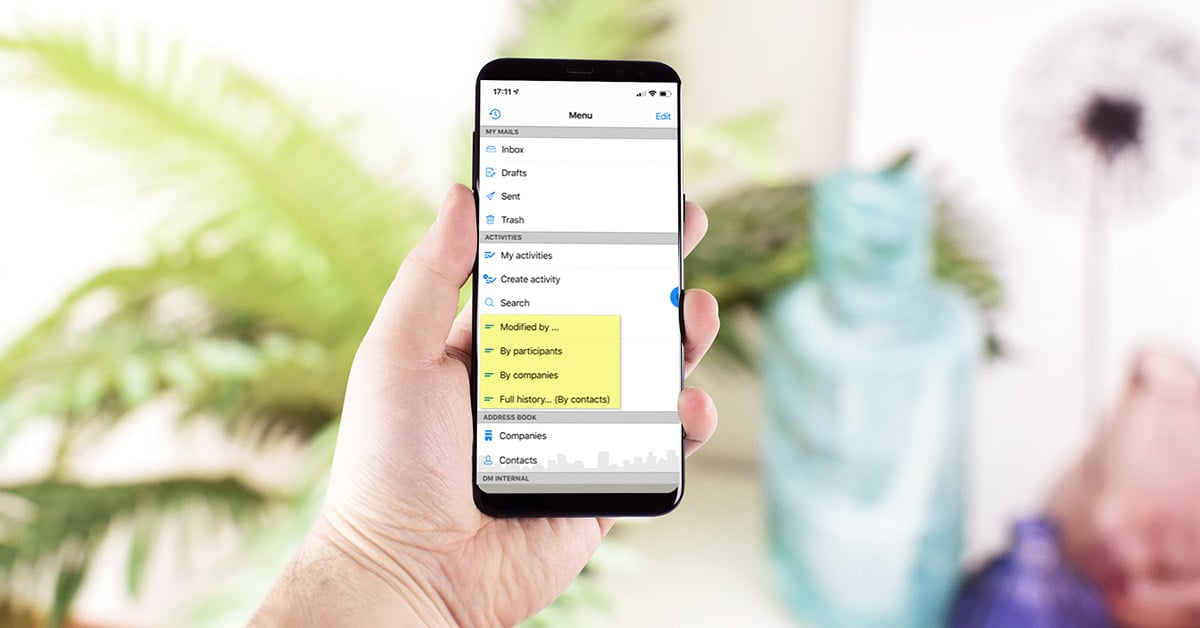
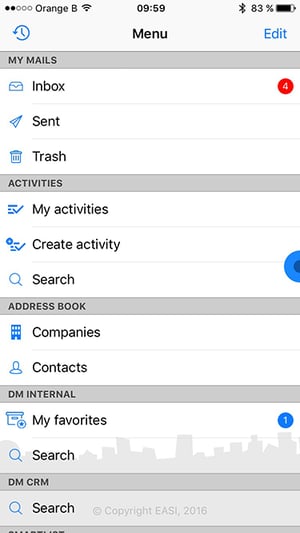
The "Wheel Menu", that's how we call it. As you can see on the screenshot below, we have a pretty simple list menu and on the right there is our wheel menu represented by a blue semi circle.
We're using our wheel menu as a quicker and easier way to access any menu items anywhere in the app.

Made for you
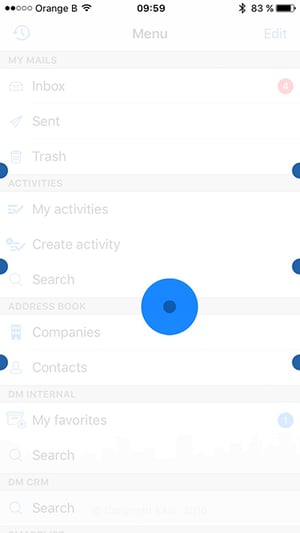
If you drag the 2 semi circles to the center of the screen, you'll see 6 anchors points where you can drop the menu. This means that you can change the position of the menu to be more accessible for you depending on if you're left or right handed.

Easy to use
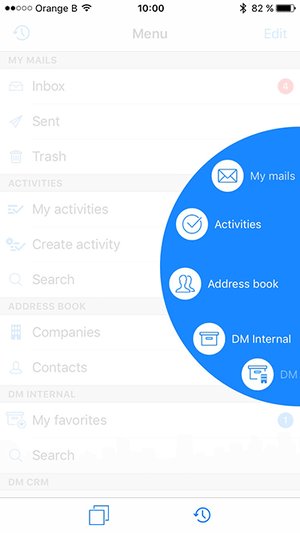
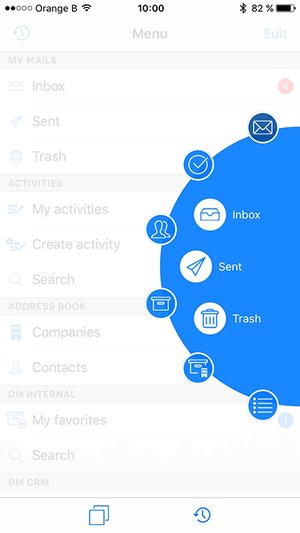
By tapping the semi circle you will get a bigger circle with all menu items in it. Then you can tap any icons to go directly to the submenu items. It's pretty easy to then switch between the different menu items.

Conclusion
We're convinced that our wheel menu solution can be used in many cases so if you need a solution for your future mobile app, contact us or give us a call ! We'll be more than happy to help you.