Aujourd'hui, les gens achètent/utilisent un produit uniquement si leur expérience avec celui-ci est bonne. Alors, comment mesure cette expérience et que pouvez-vous apprendre du comportement des utilisateurs? Laissez-moi partager avec vous quelques éléments de réponse.
Click here to read this article in English.
Aujourd'hui est un grand Jour. Après plusieurs mois de brainstorming, de discussions sans fin, des heures de sommeil manquantes et une bonne dose de transpiration, vous y êtes : la nouvelle version de votre application est prête à être lancée. Tout est codé, développé, testé et ... Attendez ... Vous êtes-vous soucié de tous les aspects UX?
En effet, les utilisateurs de votre produit ou service baseront leur décision de rester (ou pas) sur l'expérience qu'ils en ont eue. "Expérience Utilisateur" : Vous avez déjà beaucoup entendu parler de ce concept, mais qu'est-ce que cela signifie et impique concrètement? Et, plus important, comment s'assurer que votre application répond aux principes UX?
UX VS "Usability"
De nombreux facteurs peuvent influencer l'expérience utilisateur (l'humeur de l'utilisateur à ce moment-là, les expériences passées, l'interaction humaine, ...), mais on peut résumer la UX en 7 questions principales:
Est-ce que le produit est ...
- Utile?
- Facilement trouvable?
- Crédible?
- Désirable?
- Accessible?
- De valeur?
- Utilisable?
Dans cet article, concentrons-nous sur le facteur "Utilisable", pour lequel il existe énormément d'outils d'étude. C'est mon job de trouver des pistes afin de rendre nos/vos apps plus agréables à l'utilisation, et je vais présenter ici mon premier projet EASI : l'étude de l'application SmartSales à travers l'outil MixPanel.
MixPanel, qu'est-ce que c'est?
- MixPanel est une plate-forme en ligne qui permet de tracker et d'analyser des actions effectuées par les utilisateurs sur votre application ou site Internet. MixPanel peut se diviser en 4 thèmes principaux d'analyse : performances techniques, acquisition, comportement utilisateur et rétention. Pour l'instant, nous utilisons principalement MixPanel pour l'un de nos produits : SmartSales.
Performances techniques
Les performances techniques sont un élément clef de l'expérience utilisateur. Une étude Google (2018) montre que 53% des utilisateurs quittent une page si le temps de chargement de celle-ci dépasse trois secondes. Cela peut expliquer les résultats de l'enquête Apteligent, selon laquelle 43% des apps IOS ont un temps de chargement moyen inférieur à deux secondes.
Si vous voulez une application qui marche, vous devez donc suivre (au moins) ces 3 règles :
- Votre produit aura un temps de chargement inférieur à 2 secondes.
- Votre taux de crash ne dépassera pas 0,25%
- Vous utilserez un bon outil pour surveiller votre temps de chargement, votre taux de crash et, si crash il y a, la/les raison(s) de ce crash (lié à la version de l'App, au modèle du téléphone utilisé, ...)
Cela sera déterminant pour garantir l'utilisation (ou pas) de votre app. Nous surveillons ces éléments (entre autres) via MixPanel.
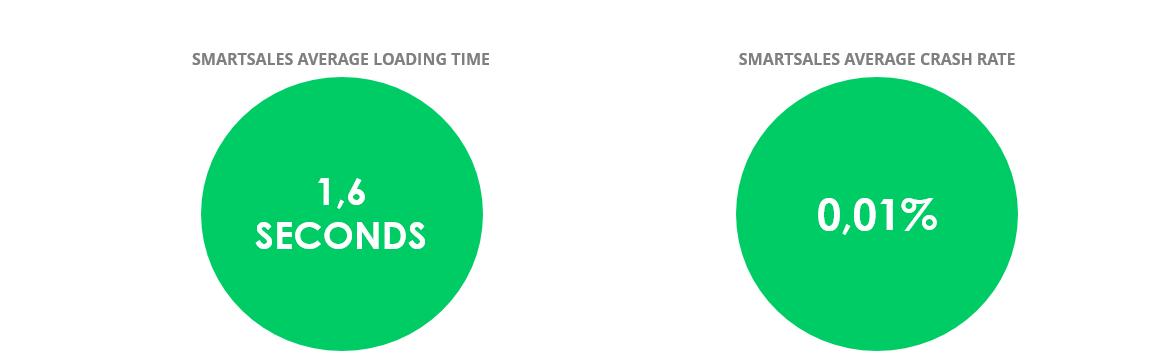
Jetons un oeil du côté de SmartSales:

Wouhouh. :)
Acquisition d'utilisateurs
Pour savoir où vous en êtes au point de vue acquisition, il est important de connaitre la/les étape(s) du processus où les utilisateurs abandonnent le plus souvent et les raisons liées à cet abandon.
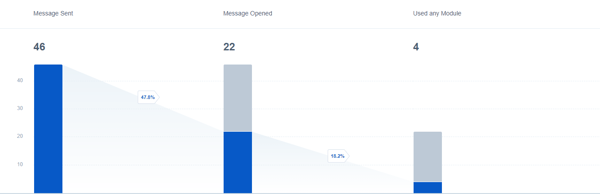
Prenons l'exemple de SmartSales et plus précisément sur la campagne de Free Trial, lancée il y a un peu plus d'un mois. Nous pouvons constater ici que seuls 18% des utilisateurs qui font une demande de Free Trial commencent réellement à utiliser l'essai gratuit.

Ceci n'est pas ce qu'on peut appeler des résultats parfaits mais ils sont pourtant extrêmement utiles. Cela nous permet de nous remettre en question et de réfléchir à des solutions créatives: Qu'est-ce qui bloque les demandeurs de Free Trial? Y a-t-il un problème? Comment pouvons-nous améliorer l'expérience utilisateur au cours de ce processus?
Cette constante remise en question est très importante pour l'amélioration continue.
Le comportement utilisateur
C'est peut-être la question la plus importante pour certains d'entre vous : Comment les utilisateurs utilisent-ils mon application? Est-elle claire/intuitive? Les fonctionnalités les plus importantes sont-elles bien comprises?
La quantité d'informations liées au comportement des utilisateurs sur MixPanel est impressionante. Il est en effet possible de suivre des actions distinctes ("Combien d'utilisateurs de SmartSales ont effectué des commandes via le Catalogue Produit les 30 derniers jours?"), mais il existe également des fonctions plus poussées, permettant d'obtenir un aperçu des parcours clients du début jusqu'à la fin.
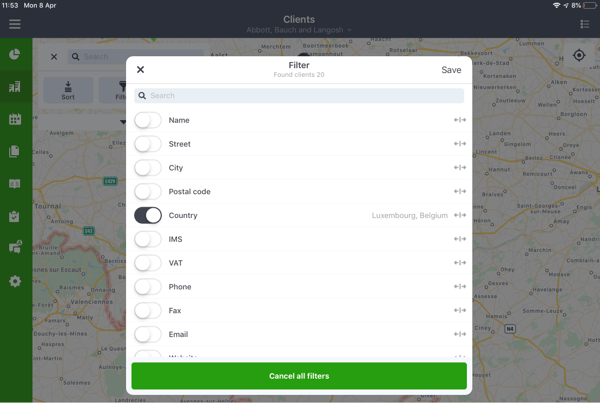
Dans le cas de SmartSales, nous ne savions pas vraiment si l'écran "Filtre" était bien compris. Plus particulièrement, nous n'étions pas sûrs que le bouton "Save" était judicieusement placé.

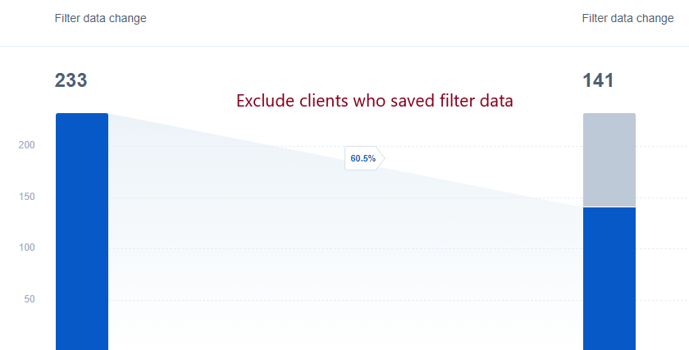
MixPanel nous a donné la réponse :

Ce graphique nous indique que durant les 30 derniers jours, 233 utilisateurs ont voulu changer les filtres de données clients. Parmi ces 233 personnes, 60% d'entre eux ont oublié de sauvegarder ce changement de filtres et sont revenus pour les changer à nouveau. Cela peut sans aucun doute créer une frustration chez les utilisateurs et affecter leur expérience utilisateur. Cette information nous a donc permis de remettre en question cet écran et de penser à un nouveau design disponible dans les prochaines versions de SmartSales.
Ceci est un très bon exemple de comment les tests utilisateur peuvent contirbuer à faire la différence pour vos utilisateurs.
La rétention des utilisateurs
Une fois que vous avez lancé votre application, qu'elle est techniquement au top, facile à utiliser et que vous avez réussi à acquérir une tonne d'utilisateurs, votre travail n'est pas fini. Il faut en effet vous assurer qu'elle tourne correctement et que les utilisateurs ne la délaissent pas. Selon MixPanel, "97% des utilisateurs quittent [votre application/site web] sans rien dire".

La bonne nouvelle : MixPanel vous permet de garder ce phénomène de rétention à l'oeil.
Il est en effet possible de générer trois types de rapports liés à la fidélité client :
- Récurrente, qui indique comment les utilisateurs les plus loyaux utilisent l'application/le site web
- Première fois, qui montre comment les nouveaux utilisateurs utilisent l'application/le site web
- Addiction, qui fournit des informations sur la fréquence d'utilisation de l'application /du site web
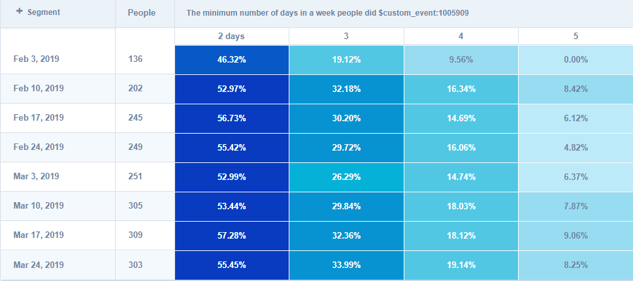
Pour le cas de SmartSales, les résultats nous ont montré que le Module Clients était utilisé plus de 5 fois / semaine par 15% des utilisateurs. Cela signifie que ce module semble utile aux clients, et que nous devons donc être attentifs et s'assurer que ce module reste le plus performant possible.

La "usability", ou l'histoire sans fin
Cela va sans dire que les analyses de usability ne sont jamais vraiment finies. Tout simplement car la façon dont les clients utilisent et perçoivent votre application/ site web change constamment, de la même façon que leurs besoins et envies, vos objectifs, l'offre du marché et encore bien d'autres facteurs influençant l'expérience utilisateur. Votre app/site web devrait régulièrement être surveillé, (re)testé et remis en question pour rester compétitif sur le marché.
Vous pouvez (et vous devriez) aussi vous inspirer du feedback de vos vendeurs, des commentaires sur l'App / Google Play Store, de l'analyse de vos concurrents, des résultats de vos tests utilsateurs, ... Les solutions ne manquent pas, alors ne manquez pas ces opportunités d'en apprendre toujours plus sur vos produits.
Bonne chance!





