Tegenwoordig kopen/gebruiken mensen een product enkel alleen als hun ervaring ermee goed is. Hoe meet je deze ervaring en wat kan je leren over het gebruikersgedrag? Sta me toe enkele inzichten met jullie te delen.
Vandaag is een grote dag: Na enkele maanden van brainstormen, eindeloze discussies, wat slaapgebrek en veel zweet, ben je eindelijk klaar om de gloednieuwe versie van je mobiele app te lanceren. Alles is gecodeerd, ontwikkeld en getest, maar wacht... Heb je wel aandacht besteed aan alle UX-gerelateerde aspecten?
Inderdaard, mensen die jouw product of dienst gebruiken, zullen hun beslissing baseren op de ervaring die zij hadden. "User Experience": ik gok dat je al duizend keer over dit begrip gehoord hebt, maar wat betekent het nu precies en nog belangrijker, hoe zorg je ervoor dat jouw app 100% UX-bestendig is?
User Experience VS Usability
Veel factoren kunnen de gebruikervaring beïnvloeden (het gevoel van de gebruiker op dit moment, eerdere ervaringen, menselijke interacties, ...) maar laten we het gemakkelijker maken door de 7 belangrijkste vragen die je jezelf moet stellen op te lijsten:
Is jouw product...
- Nuttig?
- Vindbaar?
- Betrouwbaar?
- Gewild?
- Toegankelijk?
- Waardevol?
- Bruikbaar?
In dit artikel wil ik met concentreren op de factor "bruikbaar", waarvoor veel interessante tools bestaan die je kan gebruiken om User Experience test uit te voeren. Het is mijn taak om uit te zoeken hoe we onze (of jouw) app('s) gebruiksvriendelijker kunnen maken. Ik wil daarom graag vertellen over mijn eerste project bij EASI, waarbij de bruikbaarheid van SmartSales getest werd aan de hand van MixPanel.
Wat is MixPanel?
MixPanel is een online analyseplatform waarmee je acties van gebruikers in de app of op de website kunt volgen en analyseren. MixPanel biedt 4 hoofdanalysethema's aan: technische prestaties, gebruikers acquisitie, gedrag en retentie. Op dit moment gebruiken we MixPanel voornamelijk voor één van onze producten: SmartSales.
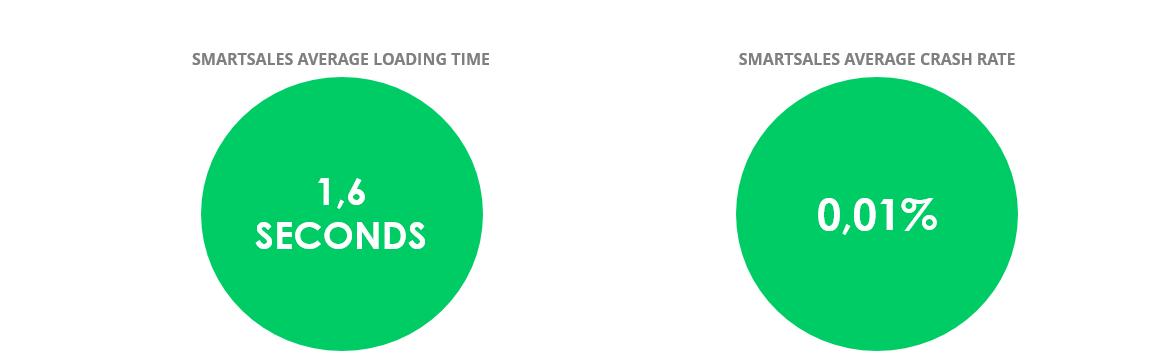
Technische prestaties
Technische prestaties vormen een belangrijk element van de gebruikerservaring. Een Google-onderzoek (2018) toont aan dat 53% van de gebruikers een pagina verlaat als het laden van de pagina langer duurt dan drie seconden. Dit kan verklaren waarom volgens een onderzoek van Apteligent, 43% van de IOS-apps een gemiddelde laadtijd hebben van minder dan twee seconden.
Wil je de slaagkansen van je app verhogen? Volg dan (minstens) deze 3 regels:
- Het product heeft een verwerkingstijd van minder dan 2 seconden
- Het aantal crashes reduceren tot maximaal 0.25%
- Je hebt een goede tool die de gemiddelde verwerkingstijd monitort, het aantal crashes en in het geval van een crash de oorzaak weergeeft (gekoppelde app-versie, model van het apparaat, besturingssysteem en versie, etc.)..
Dit is van cruciaal belang om te bepalen of je app al dan niet zal gebruikt worden. Wij monitoren dit met MixPanel, hieronder krijg je een inzicht wat dit betekend voor ons product: SmartSales.

Whoehoe! :)
Gebruikers acquisitie
Om te weten waar u staat in termen van acquisitie, is het belangrijk om een duidelijk beeld te hebben van waar (waarom?) in het proces gebruikers het vaakst afhaken. Ik ben er van overtuigd dat bepaalde resultaten veel vragen zullen oproepen. Vragen waarop een antwoord zal moeten gevonden worden, maar dit zal je instaat stellen vooruitgang te boeken.
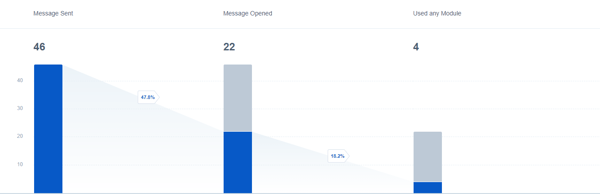
Laat me je een voorbeeld geven. In onze MixPanel funnel zien we dat ongeveer 47% van de mensen die zich aanmelden voor een Free Trial (die een maand geleden gelanceerd werd) van onze app SmartSales de onboarding e-mail openen en dat ongeveer 18% nadien ook effectief aan de slag gaat met de app.

Dit zijn niet echt schitterende resultaten te noemen, maar het is zeker waardevolle input. Het stelt ons in staat om onszelf in vraag te stellen en met innovatieve oplossingen te komen: Wat houdt aanvragers tegen om de free trail te starten? Wat loopt er mis? Hoe kunnen we de customer journey makkelijker en intuïtiever maken?
Deze constante zelfreflectie is uitermate belangrijk voor een continue verbetering.
Gebruikersgedrag
Dit is voor vele onder jullie misschien wel de belangrijkste vraag: Hoe wordt mijn app/website gebruikt? Is deze duidelijk en intuïtief? Worden de meest waardevolle functies goed begrepen?
MixPanel biedt een indrukwekkende hoeveelheid aan informatie omtrent het gedrag van jouw app/website gebruikers. Zo kan je inderdaad afzonderlijke gebeurtenissen volgen, in ons geval: "Hoeveel SmartSalers hebben de afgelopen 30 dagen bestellingen geplaatst via de catalogusmodule?". Er zijn ook meer geavanceerde functies die toelaten van start tot einde een overzicht te bieden van de customer journey.
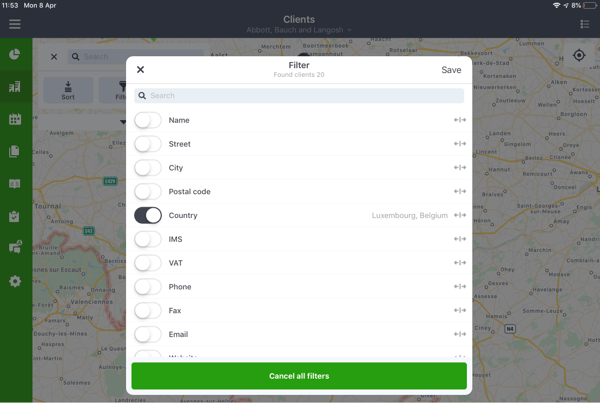
In het geval van SmartSales waren we niet zeker of een scherm wel goed begrepen werd (het "filterscherm"). We waren niet zeker of de knop "Opslaan" wel goed gepositioneerd was.


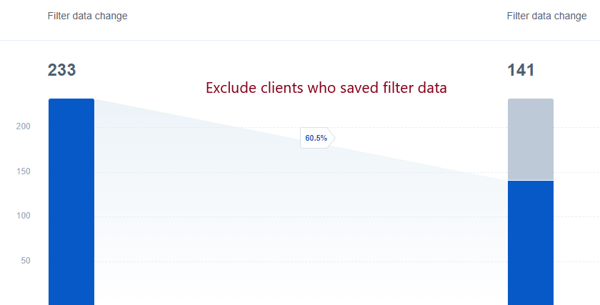
Deze grafiek toont ons dat in de afgelopen 30 dagen 233 gebruikers hun filtergegevens hebben gewijzigd. 60% Onder hen was vergeten om deze filters op te slaan en kwam later terug om de filtergegevens opnieuw te wijzigen. Dit kan invloed hebben op de gebruikerservaring. Deze input stelde ons in staat om dit scherm uit te dagen en met een nieuw ontwerp te komen, dat beschikbaar zal zijn in latere versies. (stay tuned).
Dit is het perfecte voorbeeld van hoe tests het verschil kunnen maken voor jouw klanten of gebruikers.
Gebruikers retentie
Na de release van je app/website die technisch gezien top of the class is, gebruiksvriendelijk en waarmee je bovendien in geslaagd bent om tonnen gebruikers te werven, zit je taak er nog steeds niet op. Je moet er nu voor zorgen dat deze gebruikers niet weggaan. Volgens een MixPanel studie, "haken 97% van de gebruikers in alle stilte af".

Het goede nieuws is dat MixPanel je instaat stelt de retentiegraad in de hand te werken.
Je kan drie typen retentierapporten genereren:
- Terugkerend: dat je laat zien hoe de meest loyale gebruikers de app/website gebruiken
- Eerste keer: biedt je inzicht hoe nieuwe gebruikers de app/website gebruiken
- Verslaving: geeft je informatie over hoe vaak de app/website gebruikt wordt
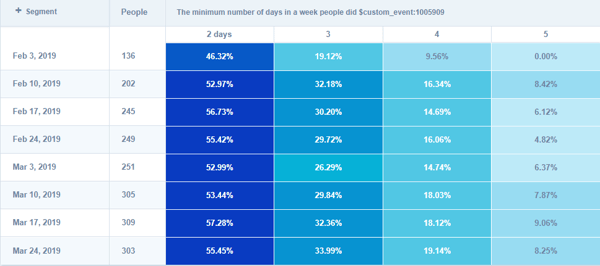
In het geval van de SmartSales-case lieten de resultaten ons zien dat de klantenmodule meer dan 5 maal per week gebruikt wordt door 15% van de gebruikers. Dit betekent dat deze module handig en gemakkelijk te gebruiken lijkt, maar ook dat we oplettend moeten zijn. De module moet namelijk op zijn best blijven, om zo steeds meer SmartSales-verslaafden te bekomen.

"Usability" een verhaal zonder einde
Het spreekt voor zich dat de bruikbaarheidanalyse nooit echt helemaal af is. Omdat de manier waarop gebruikers je app/website gebruiken en waarnemen voortdurend zal veranderen, evenals hun behoeften, wensen, jouw doelstellingen, het marktaanbod en de andere talloze UX-beïnvloedende factoren. Je app/website moet regelmatig worden gemonitord, (opnieuw) getest en (opnieuw) uitgedaagd, om ervoor te zorgen dat je steeds up-to-date bent.
Je kunt (en moet ook) geïnspireerd raken door de feedback die je krijgt van bijvoorbeeld je verkoopvertegenwoordigers, de opmerkingen in de App Store/Google Play Store, door te analyseren hoe het met je concurrenten gaat, door "user test" uit te voeren, ... Er is geen gebrek aan oplossingen om de gebruikerservaring te perfectioneren, dus loop deze kansen zeker niet mis en kom meer te weten over jouw product en zijn gebruikers.




